
商业项目
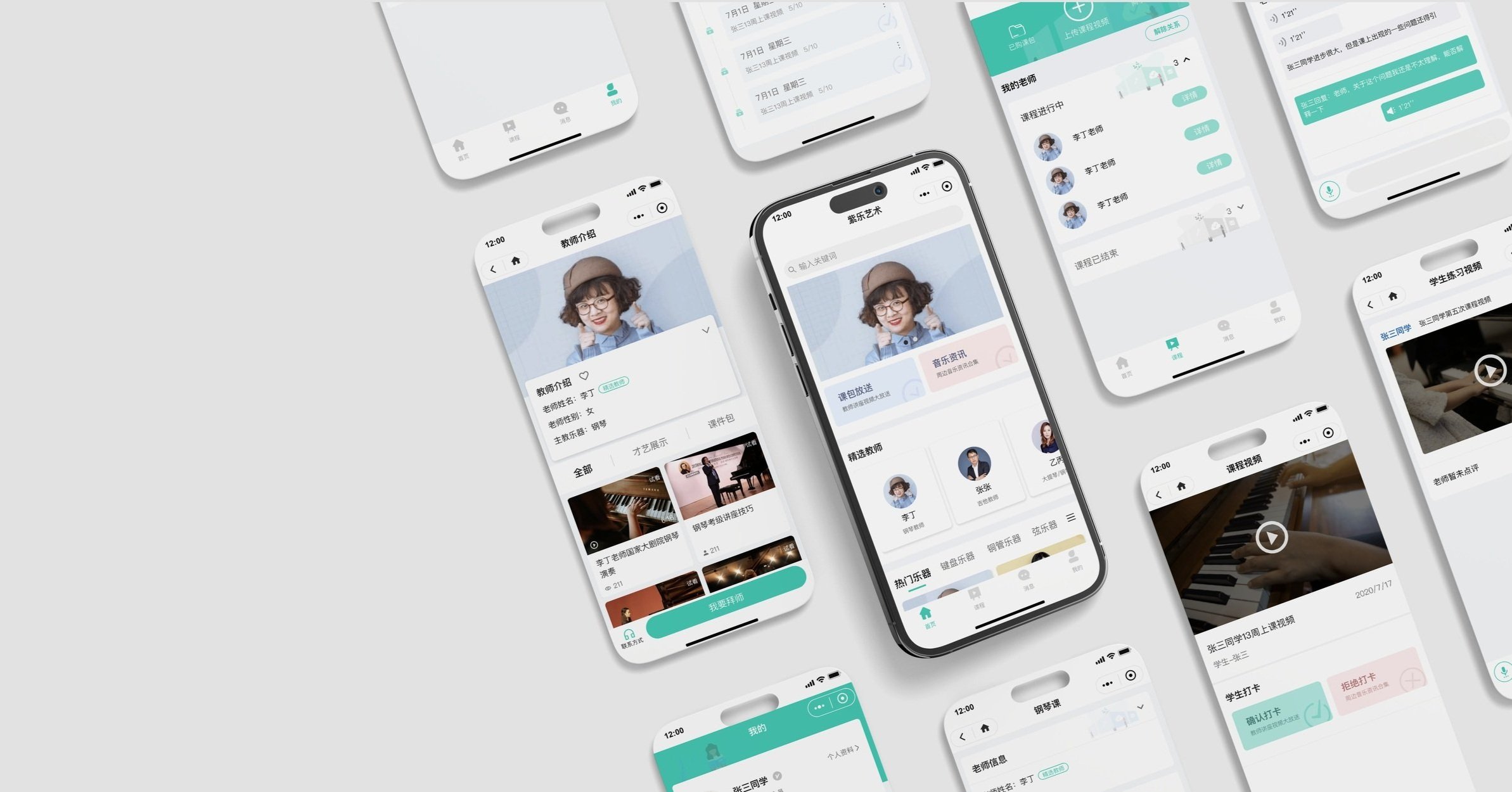
“紫乐艺术”—线上音乐家教
微信小程序设计
概述
该项目的目标是为客户公司设计一个轻体量的数字解决方案。设计直观地传达公司的使命,即为家教和学生双方提供一个对接平台,使学生可以根据自己的需求有效地联系导师,并帮助导师建立生源,逐步提升专业声誉。
时间: May 2020 -Nov 2020
团队: 项逸飞, 饶雅蝶, 黄可欣, 陈凌燕
Tools:
我的角色
用户调研
程序架构
用户流程
低保真原型
可用性测试
挑战
音乐教师与学生之间缺乏对接渠道
学生: 很难找到合适的导师
音乐教师: 发现建立声誉和招收学生非常耗时
“ 哪里可以找到钢琴家教?老教师均已满额……“
“ 怎么才能找到学生啊,没有口碑根本吸引不到学生…… “
我们可以如何设计一个平台来架起年轻教师和学生的桥梁,打破信息的鸿沟?
用户调研
现状:
作为一家初创公司,“紫乐”用于用户调研的预算和时间非常有限。
解决方案:
通过采访附近音乐学院的学生、家长和老师,我们节省了大部分成本,同时也了解到了用户的需求信息。
结论:
学生和年轻导师之间缺乏交流渠道,学生往往需要通过 2 到 3 个中间人才能找到相应的导师。
学生和导师大多使用数字平台: VIP、微信、腾讯课堂。
竞争对手分析
在深入设计过程之前,我们进行了竞争分析,以了解当前最常用的工具:它们在哪些方面做得好或不好,以及它们缺乏哪些功能。
VIP
Pros
Platform ease of access for teacher-student connections
Highly focus on the music tutorial
Cons
Limited instrument coverage, lack of inclusiveness
Only one-lessons a time reservation system hinders building long-term teacher-student relationship
Tencent Class
Pros
Comprehensive coverage of subjects
Large platform with a high number of teachers and students
Opportunity for teacher branding.
Cons
Only offering courses in a series, without the option for one-on-one lessons.
Lacking targeted focus, it is just one module among many on the platform.
Pros
Having a large user base as a former primary platform for the communication
Functions as a communication tool
Cons
Requiring an intermediary introduction for students to contact teachers.
Teachers can only wait passively for students to make contact.
初始原型
我们开发了三个初始原型,推荐使用微信小程序作为解决方案,因为它的建立和维护成本较低,并且可以依赖现有的微信用户群,更符合用户习惯。
APP
放弃原因:
初期投资和维护成本高。
网页
放弃原因:
网页使用率低,有一定设备要求,不符合大部分用户习惯。
微信小程序
为什么最终选择这个?
开发成本低,基于微信,用户基础大。
功能架构
通过与客户的持续沟通,我们扩展了最初的原型并完善了我们的功能结构。
用户流程&迭代
个人贡献:
“课程”、“通知”和“我”部分
The payment process of both students and tutors.
用户流程—学生
负责部分
遇到的问题:
iOS 设备上的微信小程序不支持虚拟服务支付或充值。
提出的解决方案:
为了解决这个问题,我制定了以下几个方案,并与其他职能团队一起完善并选定了方案。
每次付款都要重定向到外部网页。
(操作过于复杂) ❌
通过微信公众号充值。
(不符合平台技术规范) ❌
通过微信公众号提供其专属支付链接,将用户重定向至外部网页进行支付。
👍
用户流程—音乐教师
原型&可用性测试
在低保真原型制作过程中,我主要负责“课程”、“消息”和“我”部分的设计,并与队员合作确保所有页面之间的无缝过渡。
与技术团队一起测试原型
创建全面的交互文档以确保用户体验的一致性和清晰度。
调试和修复故障或问题,以改善项目的整体功能体验。
最终设计
在最后的高保真阶段,我主要负责执行视觉设计标准,以确保整个项目的视觉效果和用户体验满足要求。